
Scalable Design Systems with Storybook and Angular

Andreas Wissel
Andreas designs scalable application concepts and helps to develop a better understanding of the role of user experience in the enterprise environment. His current focus is on design systems, UX workflows, and isolated components.
Design Systems with Angular
In this workshop, you will get to know all the components of a design system with Angular. Starting with design tooling, component libraries, and automated visual testing, you will learn hands-on how to create a scalable design system.
Using sample projects and also your own project examples, we will work together to create a finished design system.
In this workshop, you will learn how to …
- use components already in visual conception
- improve communication between design and dev teams
- develop and maintain your own component library
- test your components automatically
- make collaboration between teams more effective
Highlights
✅ Completely online – no travel required!
✅ Interactive: ask questions and participate in discussions
✅ Many exercises and live coding
✅ Case study that you can use as a blueprint for your own projects
✅ Pair programming with your trainer


Agenda
Motivation and Basics
- What is a Design System?
- Should I brew my own flavor?
- Achieving great UX through better development workflows
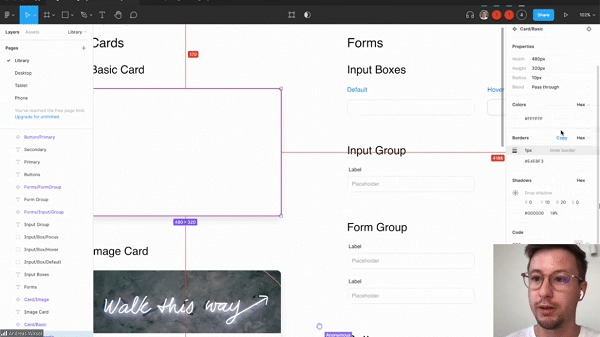
Figma
- What are the components in Figma, and what are the similarities to our code?
- How do constraints help in designing smarter components?
- Auto layout: Flex layout, but make it visual
- Prototyping: Turing-complete journeys in Figma
- Variables: Tokens for high reusability
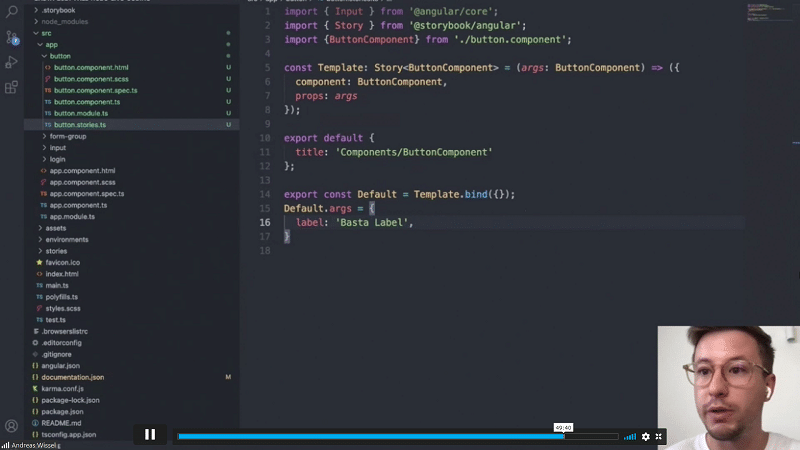
Storybook
- Developing components in isolation
- Documenting components the right way
- Accessibility tooling
- Composite components: setting up composition
- Mocking and dependency management
- Sharing code between Storybook and testing tools like Cypress
Implementation with Angular
- Why pick Angular for this process?
- Storybook + Angular integration
Testing
- End-to-End testing with Cypress
- Storybook interaction testing
- Component testing with Cypress
Practical example
- Learn how all parts of the process integrate with each other
- Design components in Figma
- Transfer and develop the component in Storybook
Professional Process: The Component Design Lifecycle
- The component-based organization
- How to design and devise great components
- Checkpoints and best practices for Design System development and distribution
Upcoming events
Reviews
I also appreciated the concrete examples of how to implement DDD in folder and files structures.
Individual In-House Company Workshops
All of our workshops are also available remotely or in-house at any time.
Contact us for an appointment
FAQs on our workshops
How do your workshops and courses work?
Our seminars around Angular are a mixture of lecture, live coding and actual exercises. Together we implement what we have learned during the workshop directly on a example project. This mixture guarantees that the course never gets boring and “hands-on” is required instead of gray theory.
Who is the Angular hands-on training designed for?
Our Angular hands-on workshop is aimed at anyone who wants to develop applications with Angular in the future or is already doing so and now wants to better understand the background, context and building blocks of the framework.
Participants should have basic knowledge of web development (basic knowledge of HTML and JavaScript).
For advanced Angular developers we offer advanced seminars and intensive trainings on specific use cases.
Where do the Angular workshops take place?
Our trainings take place as public workshops in seminar rooms at central hotels in Germany, Austria and Switzerland. In-House company workshops take place at your office or conference room.
All courses are also available as remote workshops, where we meet online in a virtual classroom and do the training via video calls, screen sharing and live coding.
Who are the trainers?
Our workshops are held by experienced trainers and software architects. In recent years, we have provided Angular training to well-known companies – including well-known banks, insurance companies, industrial groups. Trainers include well-known conference speakers, authors of books and professional articles, bloggers, Google Developer Experts and university lecturers.
At what times are the training sessions held?
Especially for dedicated company trainings, we are happy to accommodate you. Typical times are 9:00AM to 4:30PM / 5:00PM. Some of our English-language workshops are timed so that you can also attend at US friendly times.
Can we also book online training courses?
Absolutely. In fact, since the pandemic, this has been our main business model and we have had very good experience with it. We use a combination of screen sharing, interactive online whiteboards, and are happy to connect to your computer for support during the exercises if you wish. As with our on-site training, we use a combination of short presentations, discussions, live coding and hands-on labs.
Since there is no travel involved, you also save time and money. We can also respond more flexibly to your scheduling needs.
Can we adapt the training for our purposes?
Yes, very much so. In fact, that’s one of the benefits of dedicated corporate training. You are welcome to weight, shorten or add to our agenda proposals. As a rule, we also coordinate with your trainer about 2 weeks before the training. If you wish, we can also arrange it earlier.
Why Angular?
Among other things, Angular’s wide distribution speaks for itself, but also the fact that Google, an Internet giant that also uses the framework very intensively, is behind it. Google alone has over 2600 solutions based on it. Due to the wide distribution, there is a large community and thus a lot of know-how on the market as well as (free and commercial) products that are adapted to Angular. In addition, Angular provides much of what you need for large applications out of the box: test automation, form management, routing, etc. In this respect, you get a stack whose components are coordinated and work together in the long term.
How do you compensate for different prior knowledge?
The good news up front is that participants with different levels of prior knowledge are the rule, not the exception, in adult education. That’s why you’ll find optional fade-in hints and bonus exercises on our exercise sheets, for those who are a little faster. Of course, we also provide personal support for the exercises.
How many participants are recommended?
If you book a company training with us, we leave this decision to you in principle. However, experience shows that there should not be more than 15 participants, especially since a seminar lives very much from questions, discussions and practical exercises.
What software do we need?
Please install the following software packages on your computer:
– NodeJS in current version (we test with current LTS version).
– Angular CLI (npm i -g @angular/cli)
– Git
– Visual Studio (free) or WebStorm/IntelliJ (commercial)
Selected happy customers






