
Skalierbare Design Systems mit Storybook und Angular

Andreas Wissel
Andreas konzipiert skalierbare Anwendungskonzepte und hilft dabei, ein besseres Verständnis für die Rolle von User Experience im Enterprise-Umfeld zu entwickeln. Sein Fokus liegt dabei aktuell auf Design-Systems, UX-Workflows und isolierten Komponenten.
Design Systems mit Angular
In diesem Workshop lernen Sie alle Bestandteile eines Design Systems für Angular kennen. Angefangen beim Design Tooling, über Komponentenbibliotheken bis zum automatisierten visuellen Testing erfahren Sie hands-on, wie ein skalierbares Design System entsteht.
Anhand von Beispielprojekten und auch Ihren eigenen Projektbeispielen erarbeiten wir gemeinsam ein fertiges Design System.
So erfahren Sie in diesem Workshop, wie Sie …
- Komponenten schon in der visuellen Konzeption einsetzen
- die Kommunikation zwischen Design- und Dev-Teams verbessern
- eine eigene Komponentenbibliothek entwickeln und warten
- Ihre Komponenten automatisiert testen
- die Zusammenarbeit zwischen Teams effektiver gestalten
Highlights
✅ Komplett online – Keine Anreise erforderlich!
✅ Interaktiv: Stellen Sie Fragen und nehmen Sie an Diskussionen teil
✅ Viele Übungen und Live-Coding
✅ Fallstudie, die Sie als Blaupause für Ihre eigenen Projekte verwenden können
✅ Pair-Programming mit Ihrem Trainer


Motivation und Grundlagen
- Was ist ein Design System?
- Soll ich mein eigenes Design System bauen?
- Großartige UX durch bessere Entwicklungsworkflows
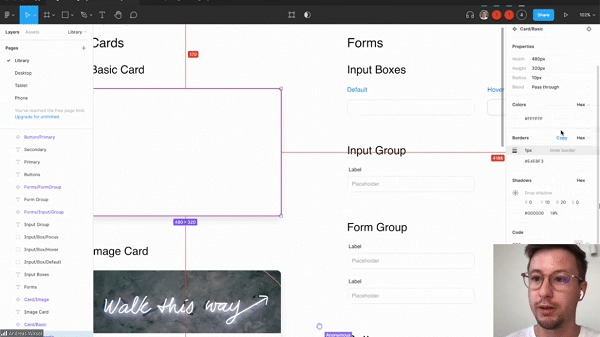
Figma
- Was sind Komponenten in Figma und welche Ähnlichkeiten bestehen zu unserem Code?
- Wie helfen Einschränkungen bei der Entwicklung intelligenterer Komponenten?
- Auto-Layout: Flex-Layout, aber visuell gestalten
- Prototyping: Turing-vollständige Reisen in Figma
- Variablen: Token für hohe Wiederverwendbarkeit
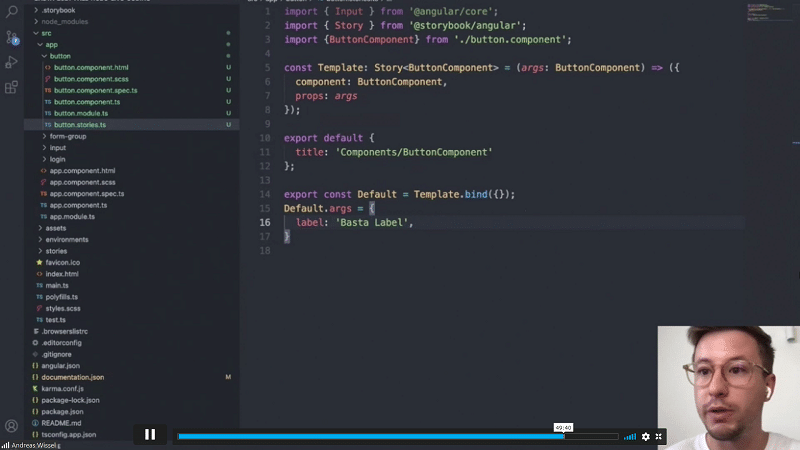
Storybook
- Komponenten isoliert entwickeln
- Komponenten richtig dokumentieren
- Werkzeuge für Barrierefreiheit
- Composite Components
- Mocking und Dependency-Management
- Code zwischen Storybook und Testtools wie Cypress teilen
Angular
- Angular und der Design Systems-Prozess
- Storybook in Angular integrieren
Testing
- End-to-End-Tests mit Cypress
- Storybook-Interaktionstests
- Komponententests mit Cypress
Praxisbeispiel
- Erfahren Sie, wie alle Teile des Prozesses ineinander greifen
- Entwerfen Sie Komponenten in Figma
- Übertragen und entwickeln Sie die Komponente in Storybook
Professioneller Prozess: Der Lebenszyklus des Komponentendesigns
- Die komponentenbasierte Organisation
- Wie man großartige Komponenten entwirft und entwickelt
- Checkpoints und Best Practices für die Entwicklung und Verbreitung von Design Systems
Aktuelle Termine
Rezensionen
Individuelle Firmenworkshops
Alle unsere Workshops & Seminare sind jederzeit auch Remote oder In-House verfügbar.
Kontaktieren Sie uns für eine Terminvereinbarung
FAQs zu unseren Workshops
Wie läuft eine Angular-Schulung bei euch ab?
Unsere Seminare sind eine Mischung aus Vortrag, Live-Coding und konkreten Übungen. Gemeinsam setzen wir das Erlernte während des Workshops direkt an einem Beispielprojekt um. Diese Mischung garantiert, dass der Kurs nie langweilig wird und statt grauer Theorie „Hands-On“ gefragt ist.
Für wen sind die Praxis Angular-Schulungen konzipiert?
Unsere Angular-Schulung Struktuiere Einführung richtet sich alle, die künftig Anwendungen mit Angular entwickeln wollen oder dies schon machen und nun die Hintergründe, Zusammenhänge und Building-Blocks des Frameworks besser verstehen wollen.
Die Teilnehmer sollten grundlegende Kenntnisse in der Web-Entwicklung haben (grundlegende Kenntnisse von HTML und JavaScript).
Für fortgeschrittene Angular-Entwickler*innen bieten wir Advanced Angular Seminare und Intensivkurse zu spezifischen Anwendungsfällen.
Wo finden die Praxis Angular-Schulungen statt?
Unsere Angular-Schulungen finden als öffentliche Workshops in Seminarräumen zentraler Hotels in Deutschland, Österreich und der Schweiz statt. In-House Schulungen finden bei euch im Büro oder Seminarraum statt.
Alle Kurse sind auch als Remote-Workshops möglich, wo wir uns online im Virtual Classroom treffen, und die Schulung via Videocalls, Screensharing und gemeinsamen Live-Coding abhalten.
Wer sind die Trainer?
Unsere Schulungen werden von erfahrenen Trainern und Software-Architekten durchgeführt. Wir haben in den letzten Jahren namhafte Firmen – u. a. bekannte Banken, Versicherungen, Industriekonzerne – in Sachen Angular betreut. Zu den Trainern gehören bekannte Konferenzsprecher, Autoren von Büchern und Fachartikeln, Blogger, Google Developer Experts und Hochschuldozenten.
Zu welchen Zeiten finden die Schulungen statt?
Gerade bei dezitierten Firmenschulungen richten wir uns gerne nach euch. Typische Zeiten sind 9:00Uhr bis 16:30/17:00Uhr.
Können wir auch Online-Schulungen buchen?
Auf jeden Fall. Seit der Pandemie ist das sogar unser Hauptgeschäftsmodell und wir haben sehr gute Erfahrungen damit gemacht. Wir nutzen eine Kombination aus Screen-Sharing, interaktiven Online-Whiteboards und verbinden uns auf Wunsch während der Übungen zur Unterstützung auch gerne auf Ihrem Rechner. Wie bei unseren On-Site-Schulungen setzen wir auch hier auf eine Kombination aus kurzen Präsentationen, Diskussionen, Live-Coding und Hands-On-Labs.
Da die Anreise wegfällt, sparen Sie auch Zeit und Geld. Außerdem können wir flexibler auf Ihre Terminwünsche reagieren.
Können wir die Schulung für unsere Zwecke anpassen?
Ja, sehr gerne. Genaugenommen ist das einer der Vorteile von dedizierten Unternehmensschulungen. Sie können gerne unsere Agada-Vorschläge gewichten, kürzen oder ergänzen. In der Regel findet auch ca. 2 Wochen vor der Schulung eine Abstimmung mit Ihrem Trainer durch. Auf Wunsch auch schon gerne früher.
Warum Angular?
Für Angular spricht unter anderem seine weite Verbreitung, aber auch die Tatsache, dass mit Google ein Internet-Gigant, der das Framework auch sehr intensiv nutzt, steht. Bei Google alleine existieren über 2600 darauf basierende Lösungen. Durch die weite Verbreitung existiert eine große Community und somit viel Know-How am Markt sowie (freie und kommerzielle) Produkte, die auf Angular abgestimmt sind. Außerdem bietet Angular vieles von dem, was Sie für große Anwendungen benötigen, ab Werk: Testautomatisierung, Formularverwaltung, Routing etc. Insofern erhalten Sie einen Stack, dessen Bestandteile aufeinander abgestimmt sind und langfristig zusammenspielen.
Wie kompensiert ihr unterschiedliches Vorwissen?
Die gute Nachricht vorweg: Teilnehmer mit unterschiedlichem Vorwissen sind in der Erwachenenbildung die Regel und nicht die Ausnahme. Deswegen finden Sie auf unseren Übungblättern optionale Hinweise zum Einblenden und Bonus-Übungen, für die, die etwas schneller sind. Natürlich unterstützen wir auch persönlich bei den Übungen.
Wie viele Teilnehmer sind empfehlenswert?
Falls Sie bei uns eine Firmenschulung buchen, überlassen wir diese Entscheidung prinzipiell Ihnen. Allerdings zeigt die Erfahrung, dass es nicht mehr als 15 Teilnehmer sein sollten, zumal ein Seminar sehr stark von Fragen, Diskussionen und praktischen Übungen lebt.
Welche Software benötigen wir?
Bitte installieren Sie die folgenden Software-Pakete auf Ihrem Rechner:
– NodeJS in aktueller Version (wir testen mit aktueller LTS-Version)
– Angular CLI (npm i -g @angular/cli)
– Git
– Visual Studio (frei) oder WebStorm/IntelliJ (kommerziell)
Ausgewählte zufriedene Kunden


