
TypeScript Schulung

Manfred Steyer, GDE
Manfred ist Google Developer Expert, hat Bücher bei O'Reilly, Microsoft Press und Hanser veröffentlicht und schreibt für Heise Online, windows.developer und das Java Magazin. Außerdem gibt er sein Wissen regelmäßig auf Konferenzen weiter
TypeScript-Workshop
In der TypeScript Schulung setzen wir uns mit der Programmiersprache auseinander, die auch das Angular-Team zur Entwickelung des Frameworks nutzt. TypeScript bietet uns alle Möglichkeiten des aktuellen JavaScript (ECMAScript) Standards, wie Klassen, Module oder Lambda-Ausdrücke. Zusätzlich bietet TypeScript die Möglichkeit einer statischen Typisierung.
Mithilfe des TypeScript-Compilers lässt sich der geschriebene Code in handelsübliches JavaScript überführen, das in jedem gängigen Browser läuft.
Auf den ersten Blick sieht TypeScript aus, wie viele andere Programmiersprachen — darunter Java, C# oder PHP — auch. Aber der Teufel steckt bekanntlich im Detail. Hier lernen Sie die vielen kleinen Unterschiede kennen, die TypeScript zu einer äußert fortschrittlichen objekt-funktionalen Programmiersprache machen.


Der Verlauf der TypeScript Schulung auf einen Blick!
Die Sprache JavaScript
- Typen in JavaScript und Ermittlung von Typen
- Booleans, truthy und falsy und der Vergleichsoperator
- Funktionale Programmierung und Closures
- Objektorientierte Programmierung mit Objektliteralen, Konstruktorfunktionen und Prototypen
- Ausgewählte, vordefinierte Objekte (Arrays, Strings, Date)
- Das Function-Objekt und this
- Module-Muster und IIFEs
EcmaScript 6 und TypeScript
- Transpilation und Konfiguration
- Typen, das Typ-System und Typ-Herleitung
- Debuggen von TypeScript
- var vs. let und const
- for-of vs. for-in
- Klassen und Interfaces
- Funktionen und Lambdas (Arrow-Functions)
- Generics
- Fehlerbehandlung
- EcmaScript-Module und Module-Loader
- Nutzung des Document Object Models via TypeScript
- Nutzung von JavaScript-Libraries
- Dekoratoren und Reflection
- Optional: EcmaScript-6-Collections und Proxies
- Optional: EcmaScript-6-Iteratoren und Generatoren
Asynchrone Programmierung
- Callbacks
- Promises
- Observables und RxJS
Werkzeuge und Eco-System
- Build-Automatisierung mit webpack
- Der Packagemanager npm
- Testautomatisierung mit Jasmine
Aktuelle Termine
Rezensionen
Individuelle Firmenworkshops
Alle unsere Workshops & Seminare sind jederzeit auch Remote oder In-House verfügbar.
Kontaktieren Sie uns für eine Terminvereinbarung
FAQs zu unseren Workshops
Wie läuft eine Angular-Schulung bei euch ab?
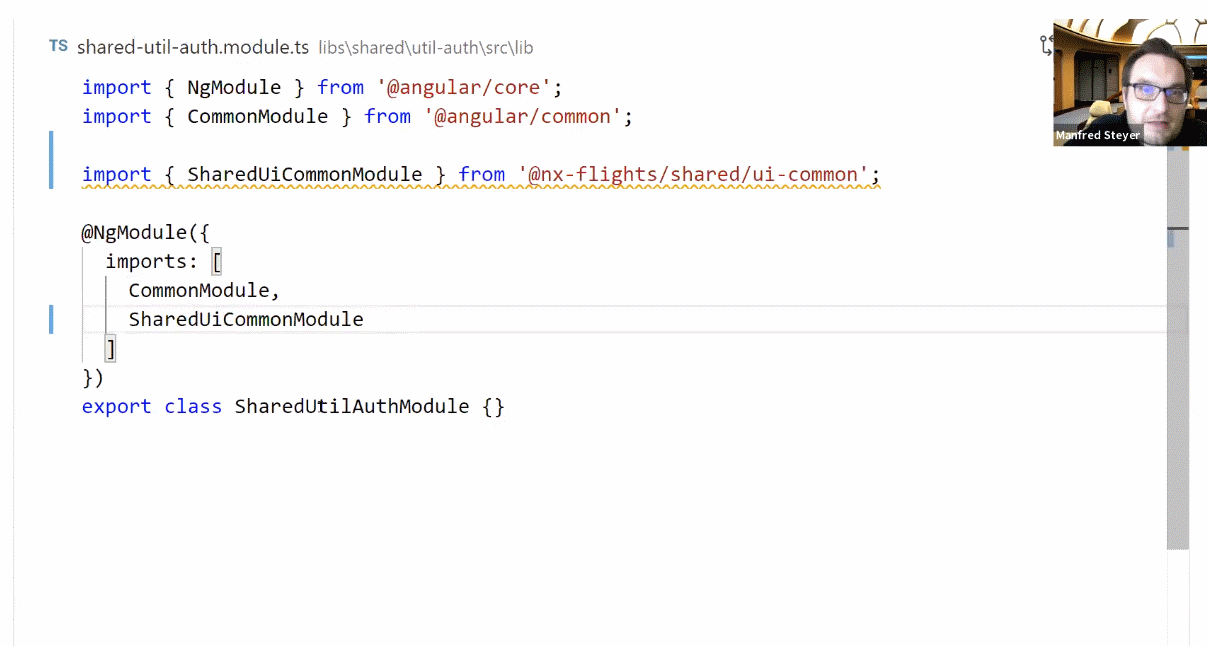
Unsere Seminare sind eine Mischung aus Vortrag, Live-Coding und konkreten Übungen. Gemeinsam setzen wir das Erlernte während des Workshops direkt an einem Beispielprojekt um. Diese Mischung garantiert, dass der Kurs nie langweilig wird und statt grauer Theorie „Hands-On“ gefragt ist.
Für wen sind die Praxis Angular-Schulungen konzipiert?
Unsere Angular-Schulung Struktuiere Einführung richtet sich alle, die künftig Anwendungen mit Angular entwickeln wollen oder dies schon machen und nun die Hintergründe, Zusammenhänge und Building-Blocks des Frameworks besser verstehen wollen.
Die Teilnehmer sollten grundlegende Kenntnisse in der Web-Entwicklung haben (grundlegende Kenntnisse von HTML und JavaScript).
Für fortgeschrittene Angular-Entwickler*innen bieten wir Advanced Angular Seminare und Intensivkurse zu spezifischen Anwendungsfällen.
Wo finden die Praxis Angular-Schulungen statt?
Unsere Angular-Schulungen finden als öffentliche Workshops in Seminarräumen zentraler Hotels in Deutschland, Österreich und der Schweiz statt. In-House Schulungen finden bei euch im Büro oder Seminarraum statt.
Alle Kurse sind auch als Remote-Workshops möglich, wo wir uns online im Virtual Classroom treffen, und die Schulung via Videocalls, Screensharing und gemeinsamen Live-Coding abhalten.
Wer sind die Trainer?
Unsere Schulungen werden von erfahrenen Trainern und Software-Architekten durchgeführt. Wir haben in den letzten Jahren namhafte Firmen – u. a. bekannte Banken, Versicherungen, Industriekonzerne – in Sachen Angular betreut. Zu den Trainern gehören bekannte Konferenzsprecher, Autoren von Büchern und Fachartikeln, Blogger, Google Developer Experts und Hochschuldozenten.
Zu welchen Zeiten finden die Schulungen statt?
Gerade bei dezitierten Firmenschulungen richten wir uns gerne nach euch. Typische Zeiten sind 9:00Uhr bis 16:30/17:00Uhr.
Können wir auch Online-Schulungen buchen?
Auf jeden Fall. Seit der Pandemie ist das sogar unser Hauptgeschäftsmodell und wir haben sehr gute Erfahrungen damit gemacht. Wir nutzen eine Kombination aus Screen-Sharing, interaktiven Online-Whiteboards und verbinden uns auf Wunsch während der Übungen zur Unterstützung auch gerne auf Ihrem Rechner. Wie bei unseren On-Site-Schulungen setzen wir auch hier auf eine Kombination aus kurzen Präsentationen, Diskussionen, Live-Coding und Hands-On-Labs.
Da die Anreise wegfällt, sparen Sie auch Zeit und Geld. Außerdem können wir flexibler auf Ihre Terminwünsche reagieren.
Können wir die Schulung für unsere Zwecke anpassen?
Ja, sehr gerne. Genaugenommen ist das einer der Vorteile von dedizierten Unternehmensschulungen. Sie können gerne unsere Agada-Vorschläge gewichten, kürzen oder ergänzen. In der Regel findet auch ca. 2 Wochen vor der Schulung eine Abstimmung mit Ihrem Trainer durch. Auf Wunsch auch schon gerne früher.
Warum Angular?
Für Angular spricht unter anderem seine weite Verbreitung, aber auch die Tatsache, dass mit Google ein Internet-Gigant, der das Framework auch sehr intensiv nutzt, steht. Bei Google alleine existieren über 2600 darauf basierende Lösungen. Durch die weite Verbreitung existiert eine große Community und somit viel Know-How am Markt sowie (freie und kommerzielle) Produkte, die auf Angular abgestimmt sind. Außerdem bietet Angular vieles von dem, was Sie für große Anwendungen benötigen, ab Werk: Testautomatisierung, Formularverwaltung, Routing etc. Insofern erhalten Sie einen Stack, dessen Bestandteile aufeinander abgestimmt sind und langfristig zusammenspielen.
Wie kompensiert ihr unterschiedliches Vorwissen?
Die gute Nachricht vorweg: Teilnehmer mit unterschiedlichem Vorwissen sind in der Erwachenenbildung die Regel und nicht die Ausnahme. Deswegen finden Sie auf unseren Übungblättern optionale Hinweise zum Einblenden und Bonus-Übungen, für die, die etwas schneller sind. Natürlich unterstützen wir auch persönlich bei den Übungen.
Wie viele Teilnehmer sind empfehlenswert?
Falls Sie bei uns eine Firmenschulung buchen, überlassen wir diese Entscheidung prinzipiell Ihnen. Allerdings zeigt die Erfahrung, dass es nicht mehr als 15 Teilnehmer sein sollten, zumal ein Seminar sehr stark von Fragen, Diskussionen und praktischen Übungen lebt.
Welche Software benötigen wir?
Bitte installieren Sie die folgenden Software-Pakete auf Ihrem Rechner:
– NodeJS in aktueller Version (wir testen mit aktueller LTS-Version)
– Angular CLI (npm i -g @angular/cli)
– Git
– Visual Studio (frei) oder WebStorm/IntelliJ (kommerziell)
Ausgewählte zufriedene Kunden


